diff options
| author | Allan Wang <me@allanwang.ca> | 2017-08-05 15:08:52 -0700 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2017-08-05 15:08:52 -0700 |
| commit | a2a11ff0558ffb498ce56e08af74139a4650d843 (patch) | |
| tree | a701921e7cd124f15d10e388b88f55c290d1d708 /core/README.md | |
| parent | c707d42b311f96cbabc1971f98598c8b8922ba16 (diff) | |
| download | kau-a2a11ff0558ffb498ce56e08af74139a4650d843.tar.gz kau-a2a11ff0558ffb498ce56e08af74139a4650d843.tar.bz2 kau-a2a11ff0558ffb498ce56e08af74139a4650d843.zip | |
Update readme and gifs (#25)
* Add docs
* Update readme
Diffstat (limited to 'core/README.md')
| -rw-r--r-- | core/README.md | 24 |
1 files changed, 23 insertions, 1 deletions
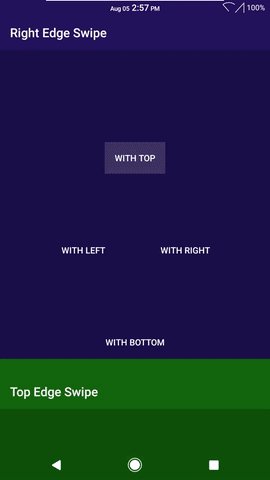
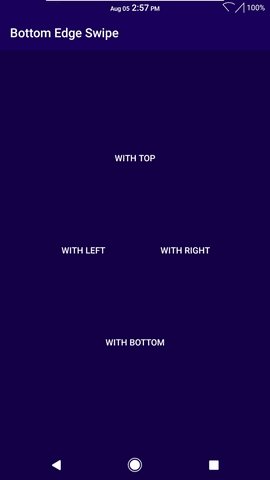
diff --git a/core/README.md b/core/README.md index 385c7ed..998226b 100644 --- a/core/README.md +++ b/core/README.md @@ -11,6 +11,7 @@ * [Ripple Canvas](#ripple-canvas) * [MeasureSpecDelegate](#measure-spec-delegate) * [CollapsibleViewDelegate](#collapsible-view-delegate) +* [Swipe](#swipe) * [Timber Logger](#timber-logger) * [Email Builder](#email-builder) * [Extensions](#extensions) @@ -151,13 +152,34 @@ If you ever have a view needing exact aspect ratios with its parent and/or itsel Implementing this in any view class unlocks its attributes, giving you three layers of view measuring to ensure exact sizing. More information can be found in the [klass file](https://github.com/AllanWang/KAU/blob/master/core/src/main/kotlin/ca/allanwang/kau/ui/views/MeasureSpecDelegate.kt) -< a name="collapsible-view-delegate"></a> +<a name="collapsible-view-delegate"></a> ## Collapsible View Delegate A common animation is having a view that can smoothly enter and exit by changing its height. This delegate will implement everything for you and give you the methods `expand`, `collapse`, etc. See the [kclass file](https://github.com/AllanWang/KAU/blob/master/core/src/main/kotlin/ca/allanwang/kau/ui/views/CollapsibleViewDelegate.kt) for more details. +<a name="swipe"></a> +# Swipe + +A collection of activity extension methods to easily make any activity swipable: + + + +Simply add the following three calls in the appropriate overriding methods: + +```kotlin +kauSwipeOnCreate() //in the onCreate method; you may also pass settings through here +kauSwipeOnPostCreate() //in the onPostCreate method +kauSwipeOnDestroy() //in the onDestroy method + +kauSwipeFinish() //optional; replace onBackPressed with this to animate the activity finish +``` + +Special thanks goes to the original project, [SwipeBackHelper](https://github.com/Jude95/SwipeBackHelper) + +KAU's swipe is a Kotlin rewrite, along with support for all directions and weakly referenced contexts. + <a name="timber-logger"></a> ## Timber Logger |
