diff options
| author | Allan Wang <me@allanwang.ca> | 2017-07-09 15:42:11 -0700 |
|---|---|---|
| committer | Allan Wang <me@allanwang.ca> | 2017-07-09 15:42:11 -0700 |
| commit | f1660aab8a25c93aebdb7993e4bfbc3bb7e65ee5 (patch) | |
| tree | 50d1c66f3149e2cfed37bf3ab9413e5d40e6a751 | |
| parent | 8c186f994fec4166b9dfadb71e6453a21ebccfd8 (diff) | |
| download | kau-f1660aab8a25c93aebdb7993e4bfbc3bb7e65ee5.tar.gz kau-f1660aab8a25c93aebdb7993e4bfbc3bb7e65ee5.tar.bz2 kau-f1660aab8a25c93aebdb7993e4bfbc3bb7e65ee5.zip | |
Update gifs
| -rw-r--r-- | README.md | 3 | ||||
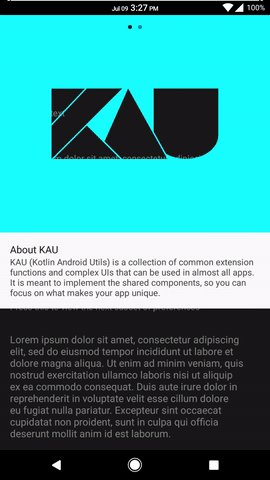
| -rw-r--r-- | about/src/main/res/layout/kau_about_section_main.xml | 2 | ||||
| -rw-r--r-- | colorpicker/README.md | 4 | ||||
| -rw-r--r-- | core-ui/README.md | 8 | ||||
| -rw-r--r-- | core-ui/src/main/res/layout/kau_recycler_textslider.xml | 2 | ||||
| -rw-r--r-- | core/README.md | 2 | ||||
| -rw-r--r-- | core/src/main/kotlin/ca/allanwang/kau/swipe/SwipeBackLayout.kt | 2 | ||||
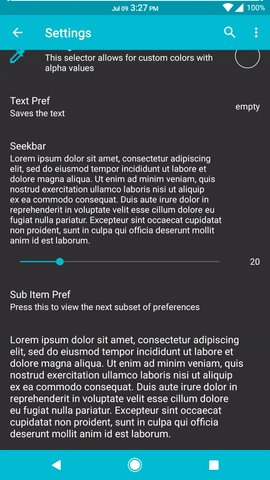
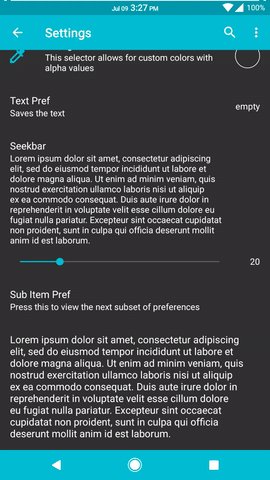
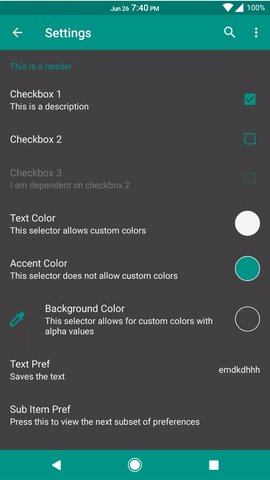
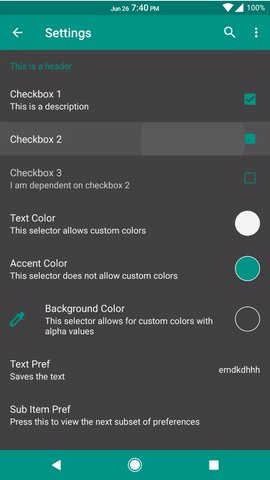
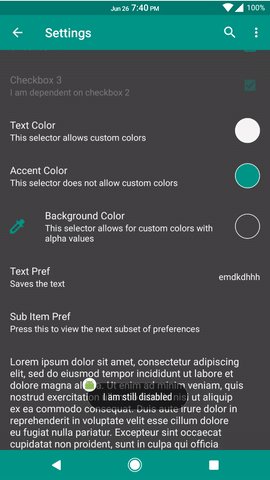
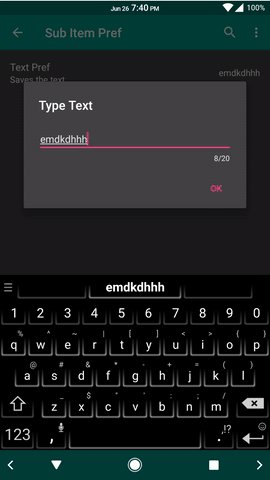
| -rw-r--r-- | kpref-activity/src/main/res/layout/kau_pref_activity.xml | 2 |
8 files changed, 18 insertions, 7 deletions
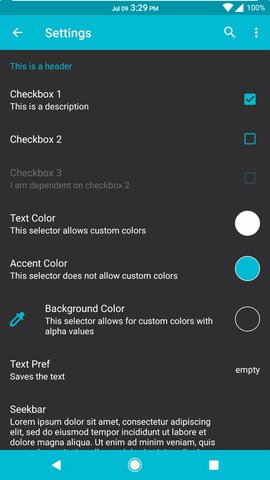
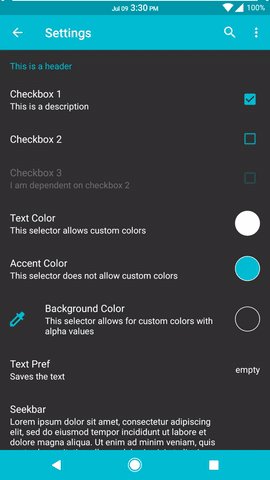
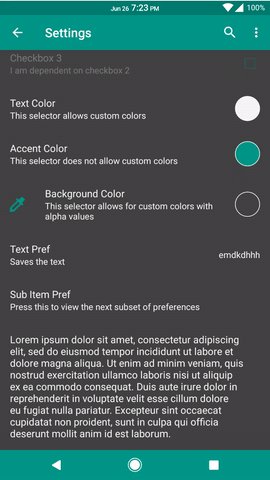
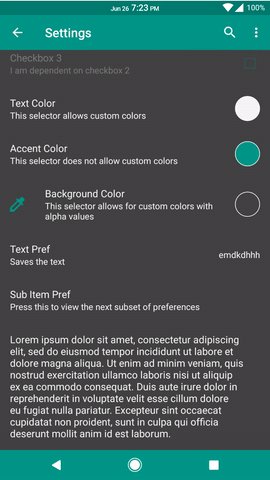
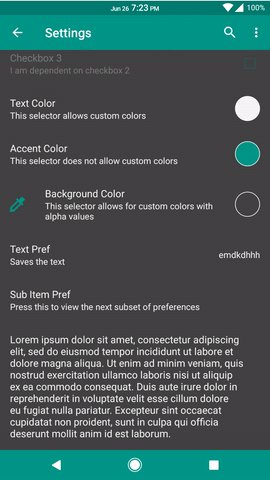
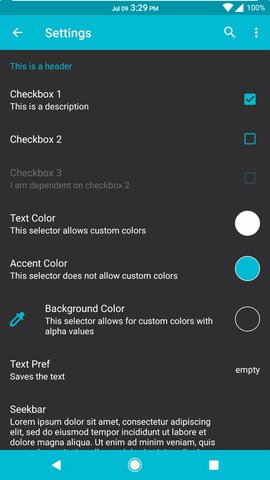
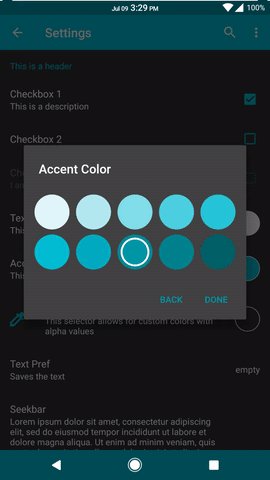
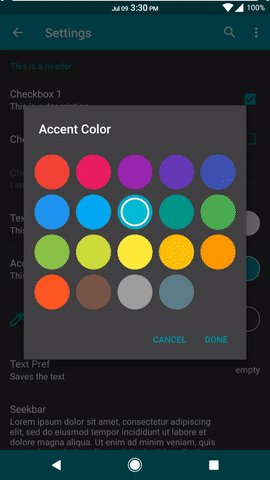
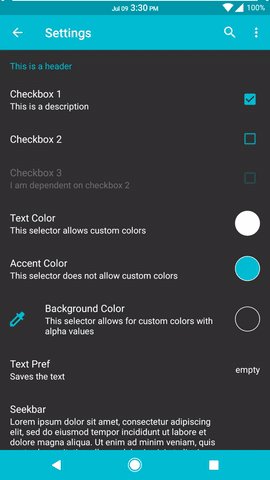
@@ -103,6 +103,7 @@ dependencies { # Showcase  - + +  
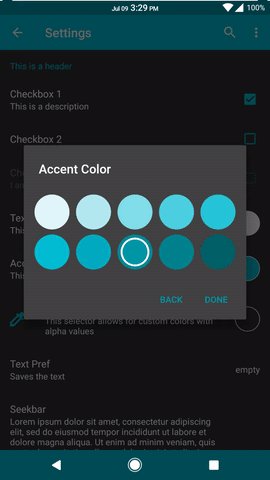
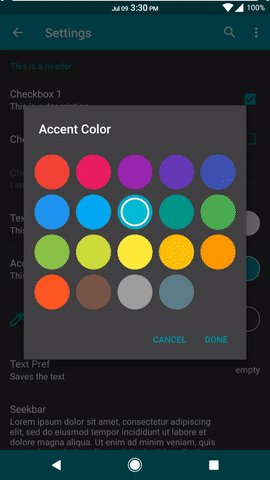
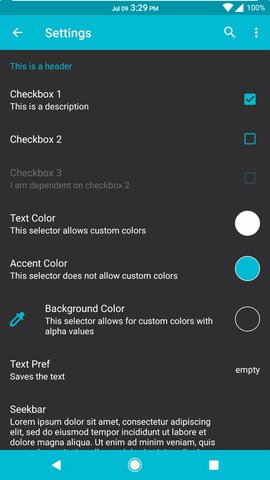
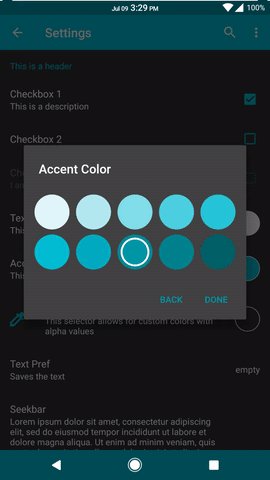
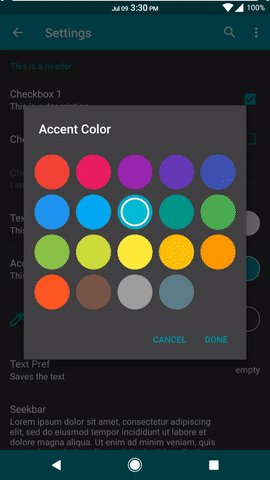
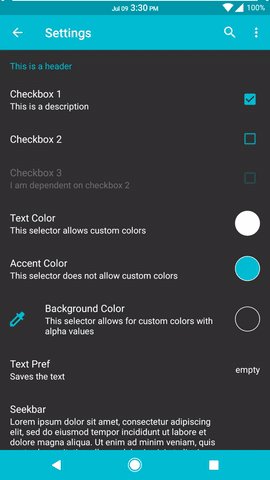
\ No newline at end of file diff --git a/about/src/main/res/layout/kau_about_section_main.xml b/about/src/main/res/layout/kau_about_section_main.xml index 40d8dfb..e7b83a0 100644 --- a/about/src/main/res/layout/kau_about_section_main.xml +++ b/about/src/main/res/layout/kau_about_section_main.xml @@ -11,7 +11,7 @@ android:layout_width="match_parent" android:layout_height="wrap_content"> - <ca.allanwang.kau.views.CutoutView + <ca.allanwang.kau.ui.views.CutoutView android:id="@+id/about_main_cutout" android:layout_width="0dp" android:layout_height="@dimen/kau_about_header_height" diff --git a/colorpicker/README.md b/colorpicker/README.md index 5c22823..36e96a7 100644 --- a/colorpicker/README.md +++ b/colorpicker/README.md @@ -4,4 +4,6 @@ Material Dialogs by default contains a color picker, but it requires an activity KAU's colorpicker decouples the two, so it only needs a context and a separate callback. The color picker also animates the selection, and uses Kotlin's DSL to provide easy calling. -To use it, call `Context.colorPickerDialog` and specify and configs as required through the builder.
\ No newline at end of file +To use it, call `Context.colorPickerDialog` and specify and configs as required through the builder. + +
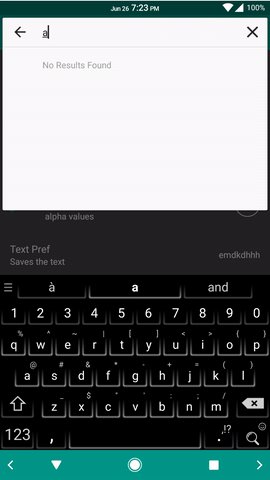
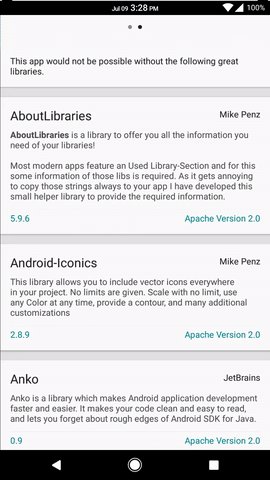
\ No newline at end of file diff --git a/core-ui/README.md b/core-ui/README.md index 8abf05e..3c6e0ab 100644 --- a/core-ui/README.md +++ b/core-ui/README.md @@ -12,18 +12,26 @@ One example is in KAU's `:searchview`, where the search results will always allo ## CutoutView +> Courtesy of Plaid + Given a background and a text/vector, will "erase" the text/vector from the background. This can be seen in effect in KAU's `:about` submodule. ## ElasticDragDismissFrameLayout +> Courtesy of Plaid + When scrolling vertically, this frame will allow for overscrolling and will pull the layout out of view and exit if a threshold is reached. Note that Activities with this frame must be translucent. `@style/Kau.Translucent` can be used as a base. ## InkPageIndicator +> Courtesy of Plaid + A beautiful viewpager indicator + + ## TextSlider An animated and themable Text Switcher. Specify its direction and set a new text value and it will slide it into view.
\ No newline at end of file diff --git a/core-ui/src/main/res/layout/kau_recycler_textslider.xml b/core-ui/src/main/res/layout/kau_recycler_textslider.xml index 1402cfb..eacd5be 100644 --- a/core-ui/src/main/res/layout/kau_recycler_textslider.xml +++ b/core-ui/src/main/res/layout/kau_recycler_textslider.xml @@ -13,7 +13,7 @@ app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> - <ca.allanwang.kau.widgets.TextSlider + <ca.allanwang.kau.ui.widgets.TextSlider android:id="@+id/kau_toolbar_text" android:layout_width="wrap_content" android:layout_height="wrap_content" diff --git a/core/README.md b/core/README.md index 461f30a..16ba5a0 100644 --- a/core/README.md +++ b/core/README.md @@ -92,7 +92,7 @@ As mentioned, blank items will be ignored, so feel free to create a bunch of emp Ripple canvas provides a way to create simultaneous ripples against a background color. They can be used as transitions, or as a toolbar background to replicate the look for [Google Calendar](https://stackoverflow.com/questions/27872324/how-can-i-animate-the-color-change-of-the-statusbar-and-toolbar-like-the-new-ca) - + Many ripples can be stacked on top of each other to run at the same time from different locations. The canvas also supports color fading and direct color setting so it can effectively replace any background. diff --git a/core/src/main/kotlin/ca/allanwang/kau/swipe/SwipeBackLayout.kt b/core/src/main/kotlin/ca/allanwang/kau/swipe/SwipeBackLayout.kt index 63efa01..7f4399d 100644 --- a/core/src/main/kotlin/ca/allanwang/kau/swipe/SwipeBackLayout.kt +++ b/core/src/main/kotlin/ca/allanwang/kau/swipe/SwipeBackLayout.kt @@ -16,7 +16,7 @@ import java.lang.ref.WeakReference /** * The layout that handles all the touch events - * Note that this differs from [ca.allanwang.kau.widgets.ElasticDragDismissFrameLayout] + * Note that this differs from [ca.allanwang.kau.ui.widgets.ElasticDragDismissFrameLayout] * in that nested scrolling isn't considered * If an edge detection occurs, this layout consumes all the touch events * Use the [swipeEnabled] toggle if you need the scroll events on the same axis diff --git a/kpref-activity/src/main/res/layout/kau_pref_activity.xml b/kpref-activity/src/main/res/layout/kau_pref_activity.xml index d068618..19320b8 100644 --- a/kpref-activity/src/main/res/layout/kau_pref_activity.xml +++ b/kpref-activity/src/main/res/layout/kau_pref_activity.xml @@ -24,7 +24,7 @@ app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> - <ca.allanwang.kau.widgets.TextSlider + <ca.allanwang.kau.ui.widgets.TextSlider android:id="@+id/kau_toolbar_text" android:layout_width="wrap_content" android:layout_height="wrap_content" |
